V 站的朋友们好啊。
我做了一个小玩意:轻快标图,一款轻便的图片标注工具。目前已支持 鸿蒙 NEXT 、Android 、PC WEB 。
鸿蒙 NEXT 版:直接在鸿蒙应用市场搜索“轻快标图”
WEB 版:https://www.markerapp.site/
Android:轻快标图(小米、OPPO 、华为、VIVO 、荣耀)
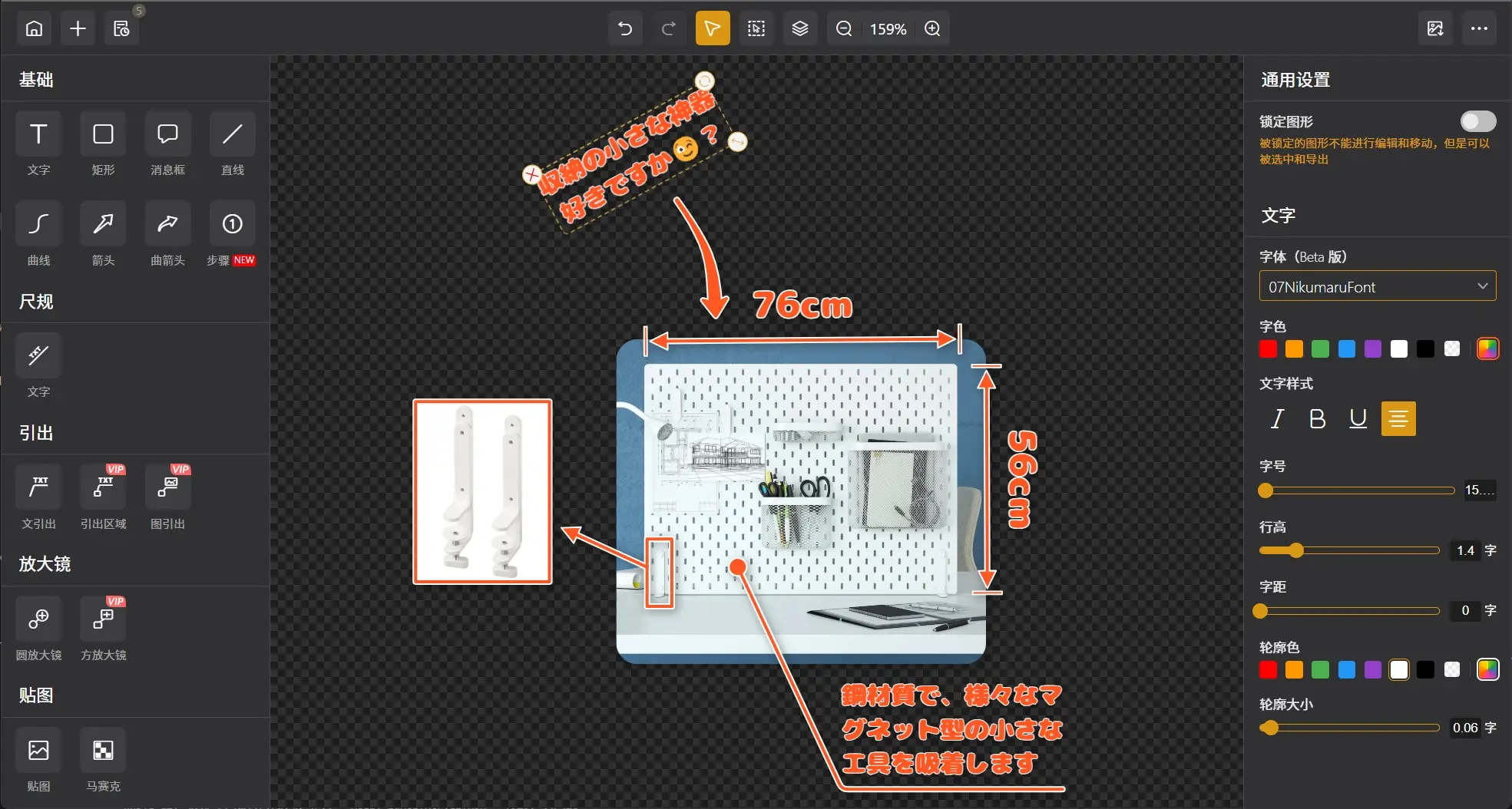
这个小工具的特性:
- 包含贴图/放大镜/文字/指示/消息框/马赛克等十几种标注工具
- 还有比较丰富的属性设置,可繁可简
- 无限画布,一个画布可以做多套标注
- 多种导出方式,可导出完整画布,可以选择指定标注导出;可下载可复制到剪切板
- 支持多历史项目,方便切换和二次修改
- 本地优先,所有数据目前只存储于本地
- 蕴繁于简,精心设计交互,没有繁复的页面跳转
视频介绍:B 站视频介绍


这是我的第一款完整的应用,春节后立项的,一套流程跑下来,包括产品原型验证、产品设计、技术开发、国内国外应用市场的学习和对接、各类资质办理··· 其中熟悉各种平台和资质办理比开发用的时间还长,前几天上架完鸿蒙之后,才算是达到了我心目中的基本闭环。
为什么做这个项目呢?因为我想尝试一下独立开发,上一年试过了,感觉哪哪都是问题,到处磕磕绊绊,今年索性单开一个没有历史包袱的小方向,跑一次全流程。这个产品也是我心心念念想做的,开始之前觉得应该不难的,然而做了快 9 个月了。
其实我还想做 IOS 的,但是我害怕了,再做下去项目恐怕要死掉了。先拿出来露露脸,IOS 后面再补上。
说实话,做的有点辛苦😂,但是今年也是有不少收获:
- 摸索了一套适合自己的跨平台产品开发工作流和工具链
- 学到了不少做产品的理念
- 对独立开发有了更多感性认知
目前还欠缺的是如何运营自己的产品,希望今年有所突破。
基于今年的积累,明年再继续开发一些更复杂的商业产品。
谢谢朋友们😁
第 1 条附言 · 17 天前
谢谢朋友们捧场,用不到也没所谓,明年继续做受众更大的产品
13 条回复 • 2024-12-13 18:39:43 +08:00
1
GeekGao 18 天前
虽然用不到,但感觉界面挺好看的
|
2
liangdi 18 天前
确实,虽然用不到,但是 mark 一下,产品很不错!
|
3
mumbler 18 天前
支持,任何从 0 到 1 都不容易,继续加油
|
4
zFxiang 17 天前
试用了一下,很不错~
|
5
gaobh 17 天前
额,感觉 QQ 截图就够用了,不如做成快捷键小工具
|
6
cJ8SxGOWRH0LSelC 17 天前
独立开发确实难, 你这个产品我是用不到啊!没需求啊。
|
7
nikenidage1 17 天前
请问是用什么技术做的?可以跨 web 、android 和鸿蒙?
|
8
cnliangwei OP @nikenidage1 web 就是纯前端技术,安卓和鸿蒙就是原生+webview ,目前大概是 30%原生 + 70% webview ,前端是基于 vue3 写的,为了提高流畅度,几乎所有组件都是自己写的,目前用到的第三方库:tinycolor2 、browser-image-compression 、canvas-confetti 、axios 、dayjs
|
9
YiXinCoding 17 天前 via Android
界面好看,目前用不到,Mark 一下,加油
|
10
liuyishou 17 天前
网站是不是挂了,已经打不开了
|
11
cnliangwei OP @liuyishou 已修复
|
12
xiao8276 15 天前
编辑器是 svg 吗 怎么不选择 canvas 呢
|
13
cnliangwei OP @xiao8276 是的呢,当时立项的时候,试了两种方案,感觉 svg 在一些性能不好的手机上比 canvas 流畅很多,所以就选了 svg ,而且我对 canvas 不是很擅长。我也不知道是不是选型错了,目前都是很轻量的场景,应该问题不大
|