这是一个创建于 1280 天前的主题,其中的信息可能已经有所发展或是发生改变。
之前写了个网页,JSP 写的,是在微信上预约登记用,打开网页后调用 api 登录,并存储预约和 openid 信息
一开始都是正常的,上线后,甲方反馈网页有时候打开是异常的,并截图给我看了
截图很明显的可以看出来是 JS 、图片等静态资源没有加载出来
经过多次反馈,总结了一下问题出现的情况:
1 、只有华为手机会出现,而且应该是部分高端一点的华为手机才会出现
2 、网页用域名访问才会出现,换成 ip + 端口 访问就不会出现
因为是网页,加上只有在部分手机上才能复现,所以没办法调试和查找问题(我是菜鸡),所以来大佬云集的 V2 问问各位大佬,你们遇到过这种情况吗?怎么解决呢?
或者请教一种能在微信网页里查找问题的方法,谢谢大家
一开始都是正常的,上线后,甲方反馈网页有时候打开是异常的,并截图给我看了
截图很明显的可以看出来是 JS 、图片等静态资源没有加载出来
经过多次反馈,总结了一下问题出现的情况:
1 、只有华为手机会出现,而且应该是部分高端一点的华为手机才会出现
2 、网页用域名访问才会出现,换成 ip + 端口 访问就不会出现
因为是网页,加上只有在部分手机上才能复现,所以没办法调试和查找问题(我是菜鸡),所以来大佬云集的 V2 问问各位大佬,你们遇到过这种情况吗?怎么解决呢?
或者请教一种能在微信网页里查找问题的方法,谢谢大家
1
vk42 2021-06-28 10:56:37 +08:00
以前华为自己 fork 了一个早期版本的 WebKit 做了个 Huawei Webview,而且一直没有跟进 upstream,导致会有各种兼容性问题。现在不清楚什么情况了,也不知道 lz 问题和这个关系不……
|
2
seamonster OP @vk42 #1 不知道诶,现在就解决不了,很烦
|
3
GOKOG 2021-06-28 11:05:17 +08:00
不知道 jsp 是否能引入 vConsole,可以 debug 一下
|
4
seamonster OP @GOKOG #3 我试过了,但是 vConsole 再页面加载完了才开始启用,检测不到前面的请求...
|
5
GOKOG 2021-06-28 11:10:13 +08:00
@seamonster 第三方浏览器有这个问题吗
|
6
adminharlem 2021-06-28 11:10:17 +08:00
Huawei Webview 的问题
|
7
seamonster OP @GOKOG #5 其他的正常,就在微信里不行,而且微信里用 IP 访问正常,域名不行
|
8
youbaoer 2021-06-28 11:33:00 +08:00
鸿蒙,EDGE 浏览器,BTSOW, 选择磁力链接后弹出来菜单是空白的。但点下左边空白处还能复制。
|
10
Rache1 2021-06-28 13:19:26 +08:00 微信内打开 http://debugx5.qq.com/ ,然后打开 「打开 TBS 内核 inspector 」,在 PC 上用 Chrome 连接手机进行检查。
至于你说的这个情况,更像是 DNS 的问题 |
11
Rache1 2021-06-28 13:20:21 +08:00
补充,如果不是 x5 内核的话,就要找对应 webview 的调试方式,没有 HUAWEI 设备,没法测试
|
12
seamonster OP @faqqcn #10 怎么在 PC 上链接手机进行检查呢?
|
13
dntilee 2021-06-28 14:15:50 +08:00 @seamonster 手机连接电脑并打开开发者选项和 USB 调试,打开电脑 Chrome,输"chrome://inspect/#devices",下面会有你的设备和网页
|
14
seamonster OP |
15
wyx119911 2021-06-28 16:00:14 +08:00
资源用 ip+端口重试兜底可以吗
|
16
lynan 2021-06-28 17:51:29 +08:00
华为手机是 P30 吗,最近遇到个 P30 Webview 加载 js 加载不完全(比如页面总共有 5 个 js,加载完第 2 个就停止继续加载了)的问题,到目前还没有解决。
|
18
faceRollingKB 2021-06-28 20:38:46 +08:00
哎,仿佛几年前的 ie,我遇到的问题是输入完成后键盘消失但是页面底部出现一块有时候白色有时候灰色的背景,头疼
|
20
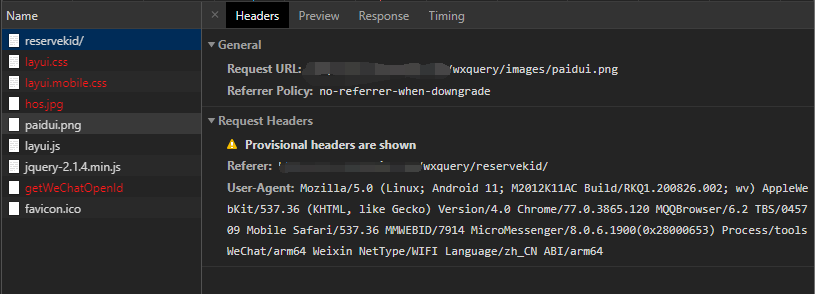
seamonster OP @faqqcn #10 请求失败的状态是这样的,搜了半天也不知道甚么原因
 |
21
Rache1 2021-06-30 12:37:08 +08:00
@seamonster 有可能是缓存,加个 version 看看
|
22
seamonster OP @faqqcn #21 加了,网页正常了,但是 JS 里面的 Ajax 请求还是会报这个,我麻了
|
23
Rache1 2021-07-01 09:43:49 +08:00
@seamonster 😂 那可能是因为你 ajax 的请求也返回了错误的缓存头,没办法,你只能加 version 了
|
24
seamonster OP @faqqcn #23 哈哈哈哈哈,谢谢大佬啦,现在问题很奇怪,页面加载的资源都设置了 version,包括 css 、js 、图片,但是 Ajax 还是错误了,Ajax 写在加载的 js 文件里的,页面上加了这个:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" /> 但是好像没有效果,你说的服务器返回了错误的缓存头,那我是需要设置 response 的 header 吗? |
25
Rache1 2021-07-01 12:41:49 +08:00
@seamonster 是的,另外是指改 xhr 请求地址,加上 version 或者其他参数,可能是因为现在 api 的 response header 里面返回了错误的缓存策略
|