这是一个创建于 697 天前的主题,其中的信息可能已经有所发展或是发生改变。
分享一个以前开发的一个开源数据透视图组件pivot-chart。它是一个使用可视化图表对数据透视表的增强,其使得数据透视表数据展示的形式不再限于单纯的数字,使得用户可以同时拥有数据透视(旋转、切片、下钻、上卷)与可视化图表的能力。数据透视表 /数据透视图通常可以用在数据浏览和分析的场景,它提供了灵活的动态分层汇总查询的能力,可以帮助用户进行一些快速的统计分析。
数据透视图也为你提供了基本的数据透视表组件。事实上,数据透视表是数据透视图的一种特殊情况,所以你也可以直接使用数据透视图来构建你的数据透视表组件。
特性
| 功能 | demo(gif) |
|---|---|
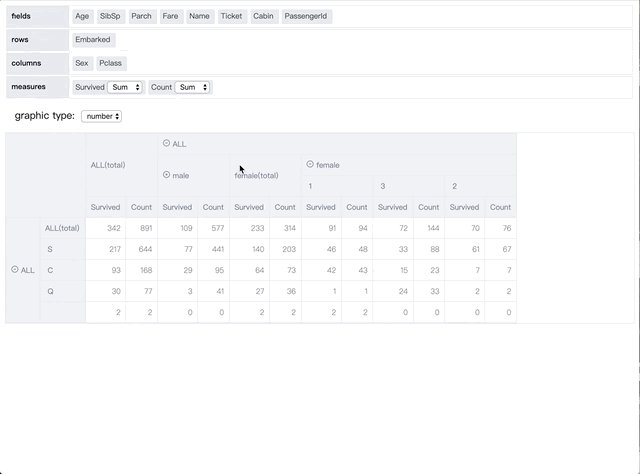
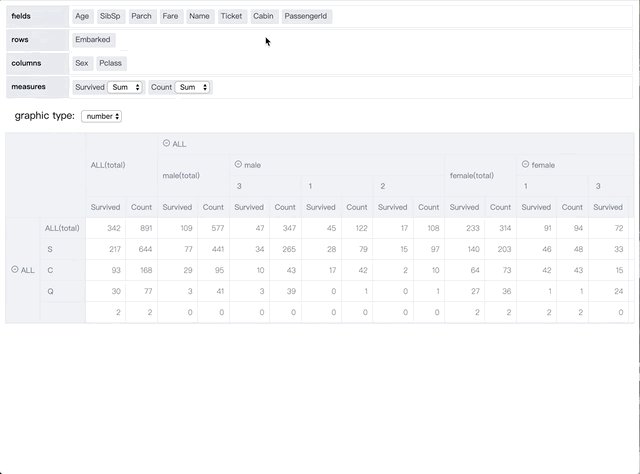
| 基本的 nest/cross 透视表(可展开、旋转) |  |
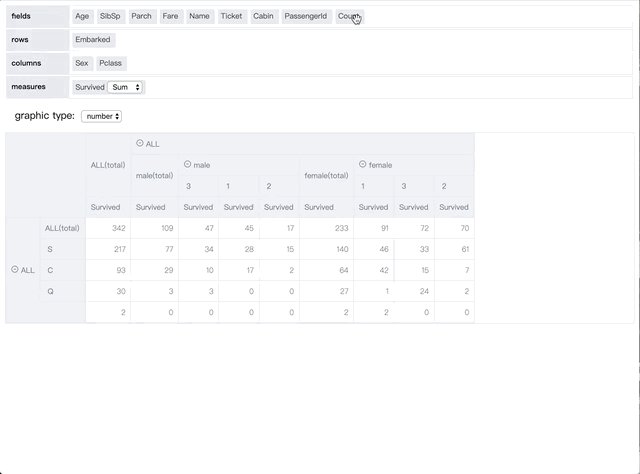
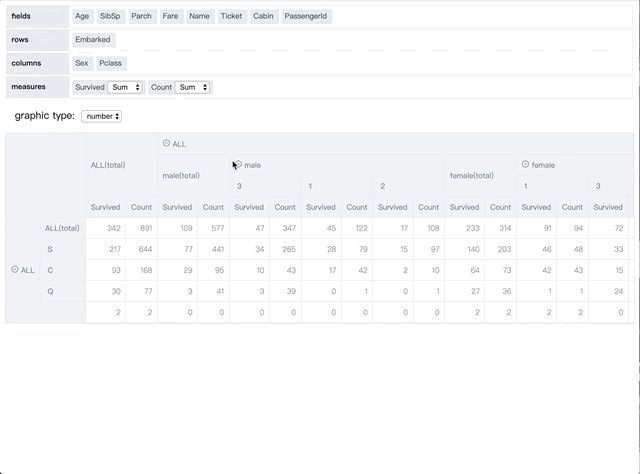
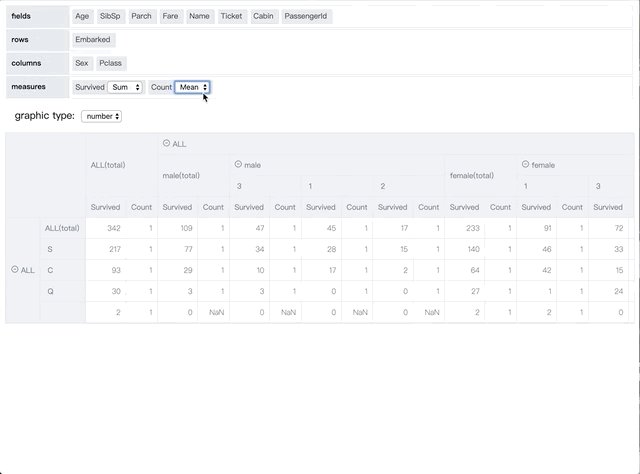
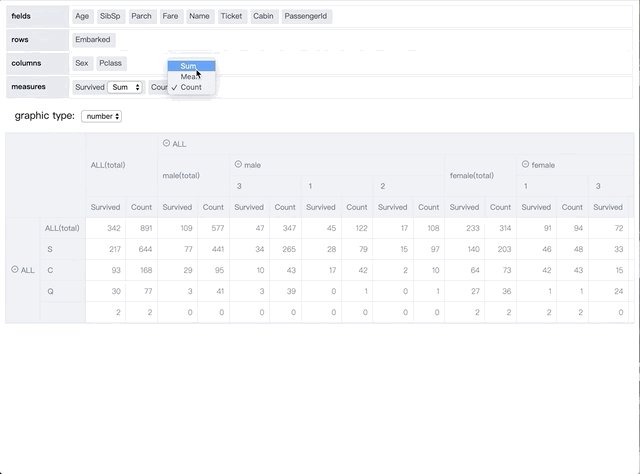
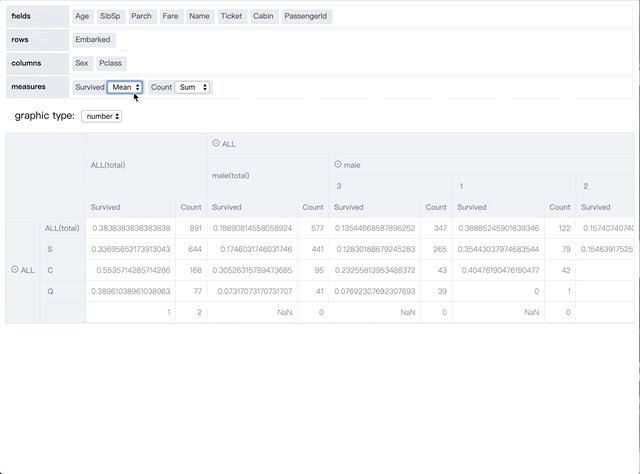
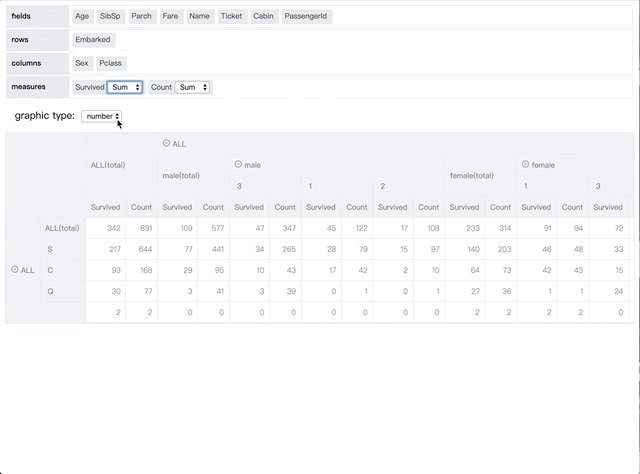
| 自定义度量的聚合方式 |  |
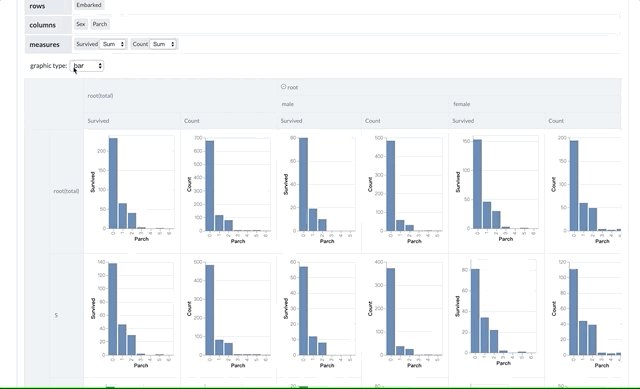
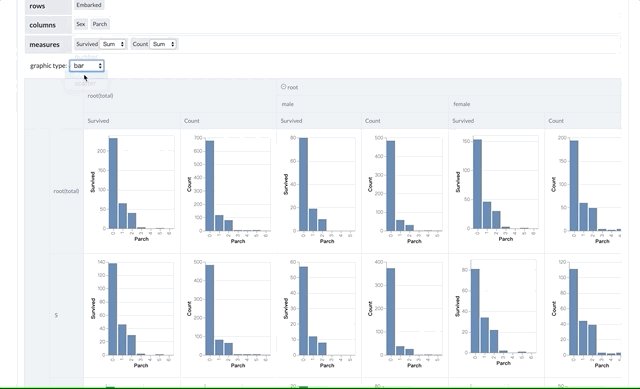
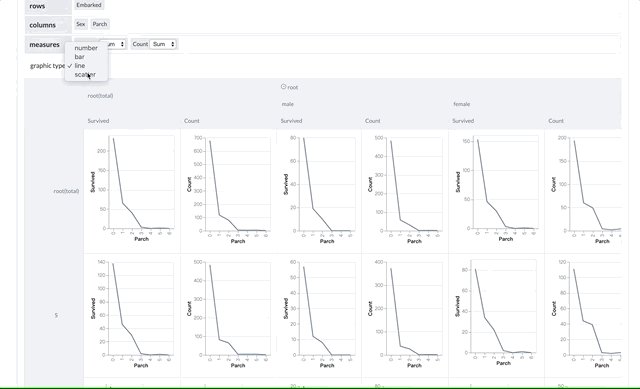
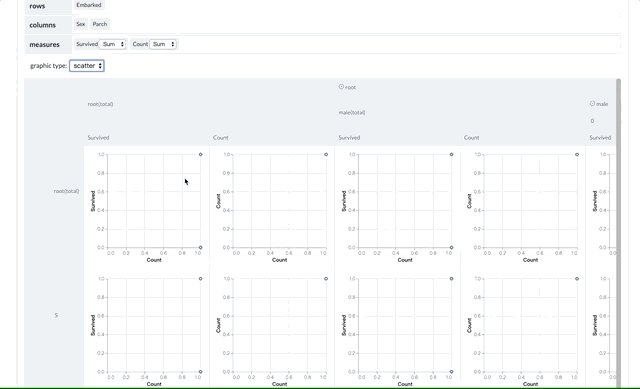
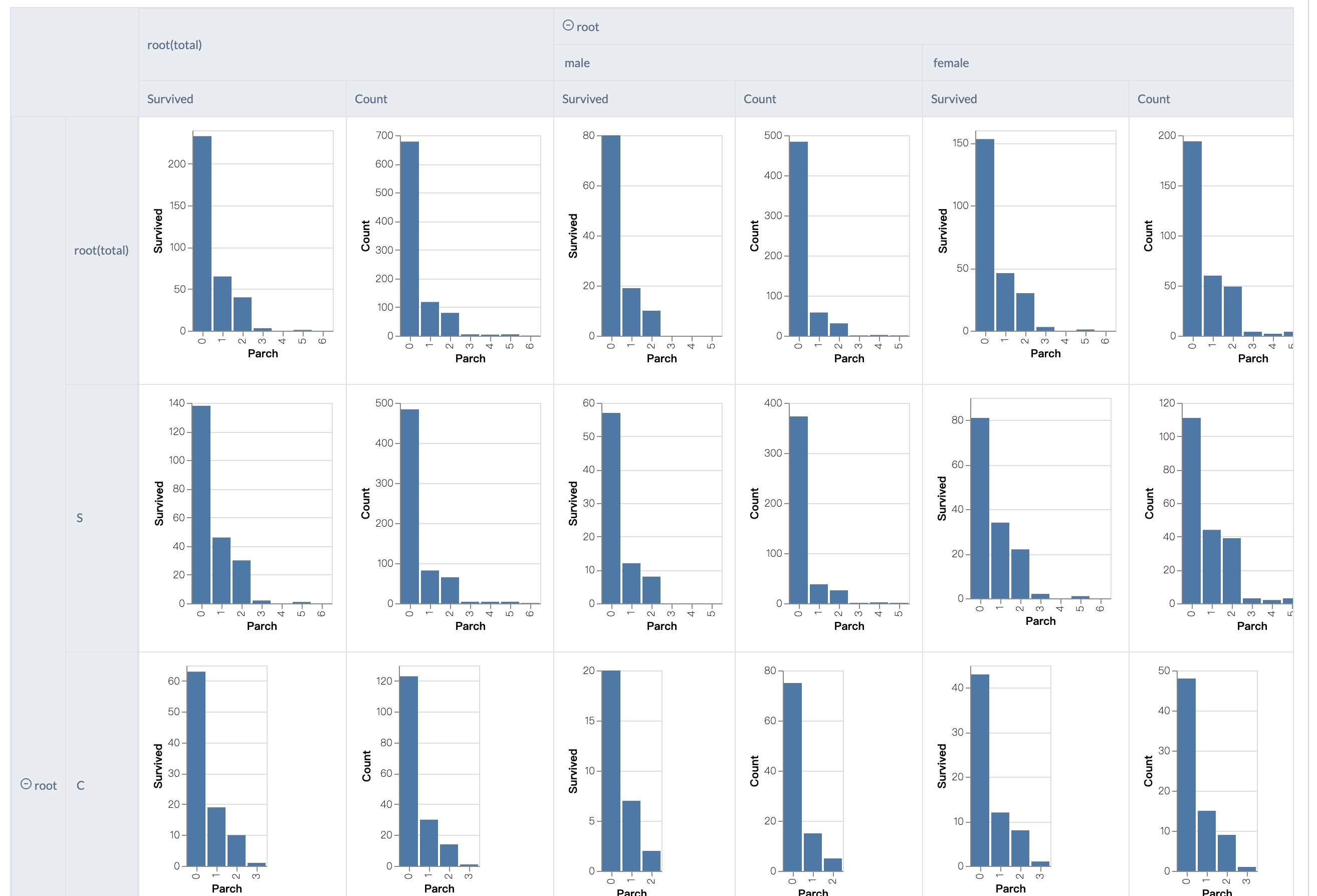
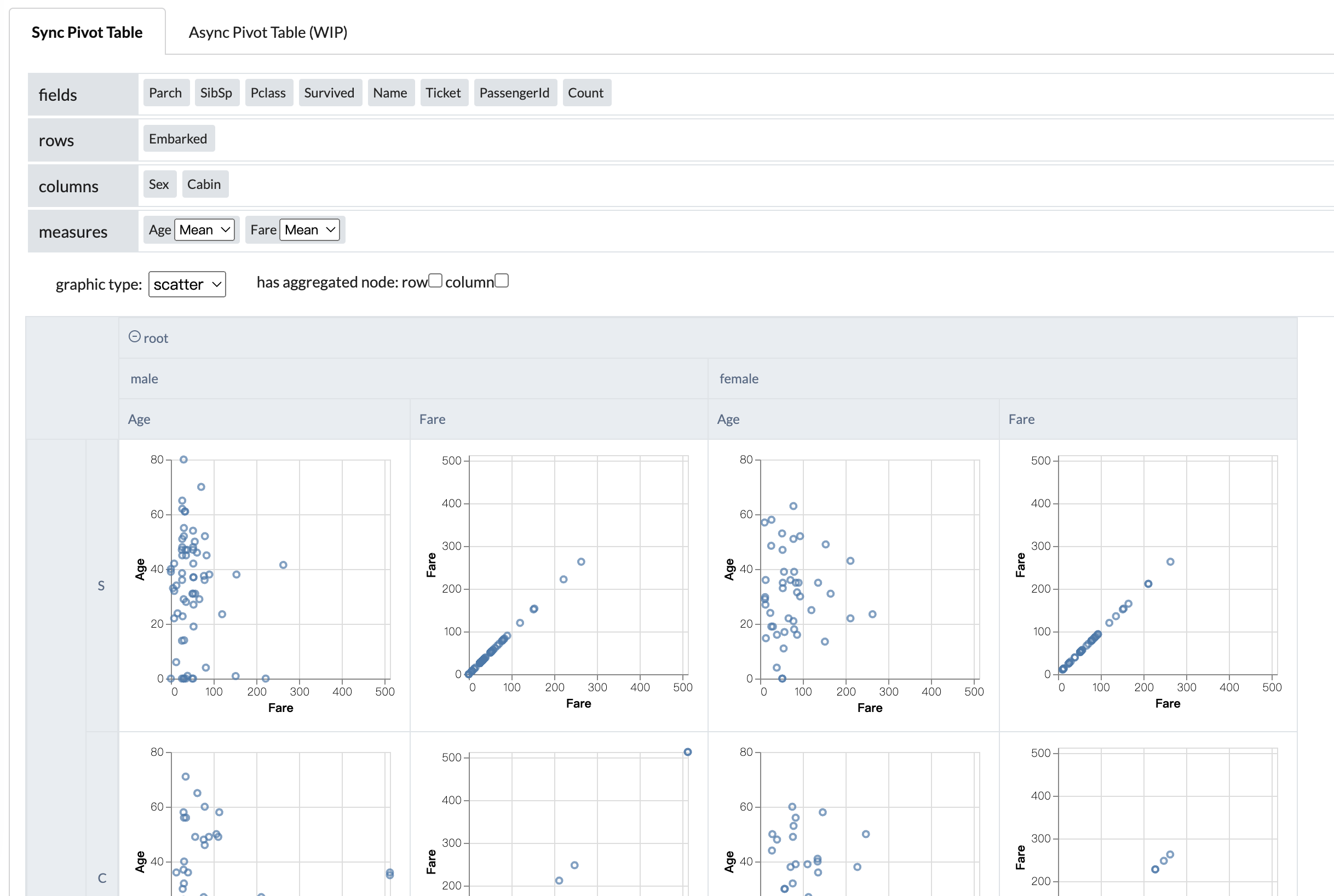
| 数据透视表 /使用不同的可视化类型 |    |
相关链接
使用
install npm package.
npm i --save pivot-chart
# or
yarn add pivot-chart
import { PivotChart } from 'pivot-chart';
function App () {
return <PivotChart
visType={visType}
dataSource={data}
rows={rows}
columns={columns}
measures={measures}
/>
}
1
lookStupiToForce 2023-02-02 14:41:06 +08:00
额记得你,你们的 graphic-walker 确实强
感谢分享 |
2
dbit 2023-09-06 09:57:24 +08:00 via Android
👍👍
|